VOL.2【1】では、拡張機能のペンを使って「落書きボード」を作りましたね。
今回の VOL.2【2】では、落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加します。
落書きボードを作るまでの方法は下のリンクで確認してくださいね。

VOL.2【1】では、拡張機能のペンを使って「落書きボード」を作る説明します。ここでは、マウスが押されたらペンで落書きできる簡単なプログラムを作ってみましょう。 ペン機能の概要はこちらです。 ❶ VOL.2【1】(今回はここ) 拡張機能のペンを使って1色のみで「落書きボード」を...
※プログラムは様々な方法で作れます。このページは色々なコードの中の一つだということを頭に入れておいてね。
こんな方法でもできる!とか、こんな方法はどうかな?とかひらめきや探求しながら楽しんで作ってね!
| ❶ VOL.2【1】 拡張機能のペンを使って1色のみで「落書きボード」を作ります。 |
| ❷ VOL.2【2】(今回はここ) ステップ1で作った落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加します。 |
| ❸ VOL.2【3】 ステップ2で作った落書きボードをカスタマイズして「現在使っている色」を表示する機能を追加します。 |
完成したプログラム
先に完成したプロジェクトをのせておきます。

まず、どんな動きをするのか確認しとくべし。

では、さっそく一緒に作ってみましょう!
1.スプライトの設置
まずは、VOL.2【1】でペンを作成したので、カラーパレッドとなるスプライトと消すためのスプライトを準備しましょう。
ペンのカスタム
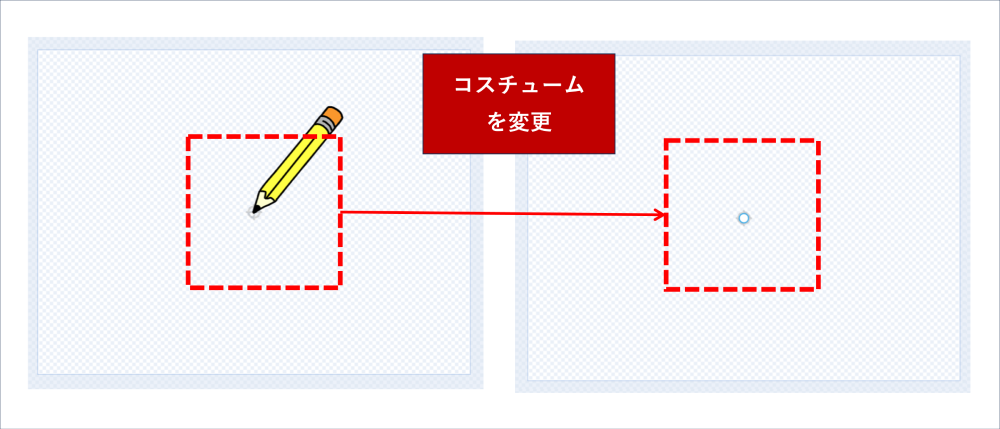
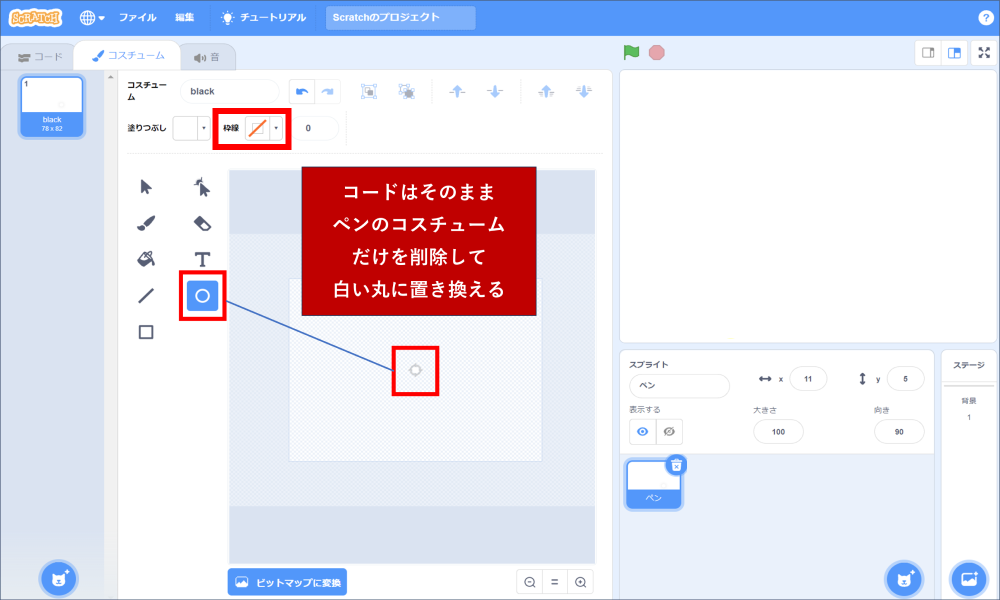
ペンのコスチュームが指やマウスを使うときに描きにくいので、変更します。
白丸を作成して枠線を「なし」に設定します。

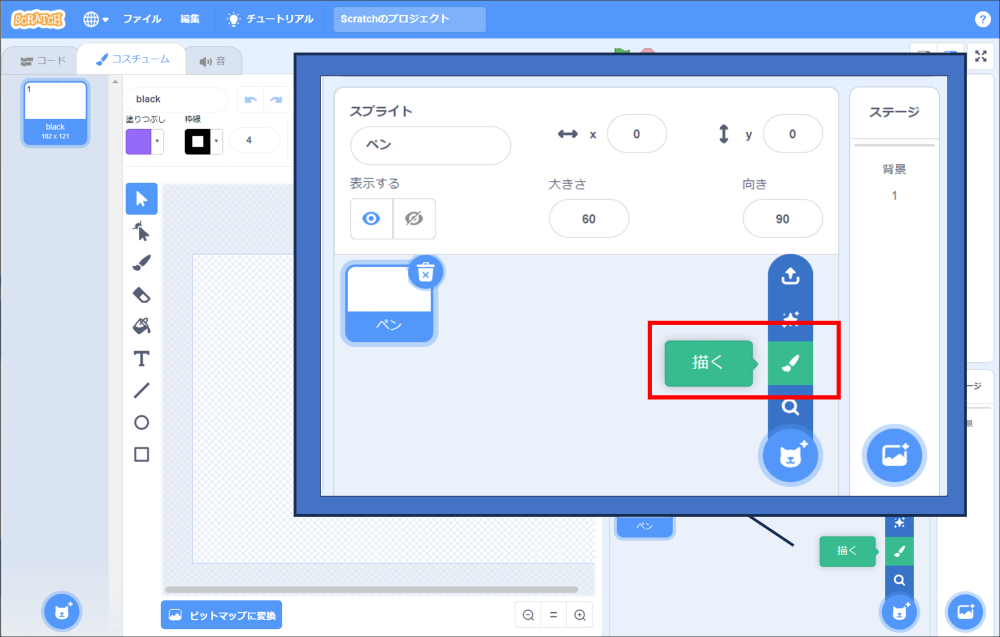
カラーパレッドの作成
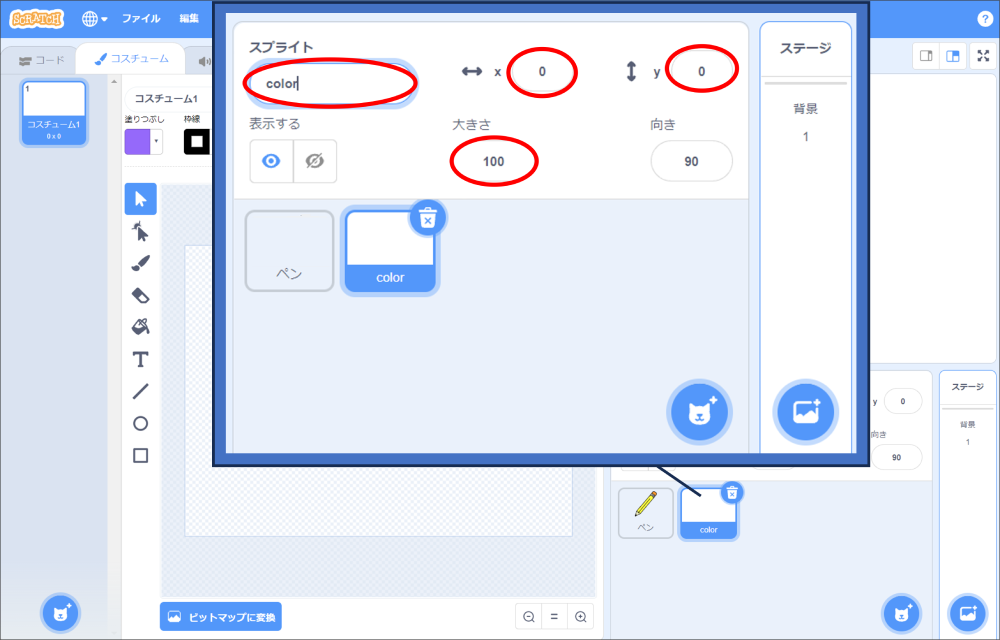
スプライトのメニューから「描く」をクリックします。
スプライトの名前を「color」、x、y座標を「0」、大きさ「100」に設定しておきます。
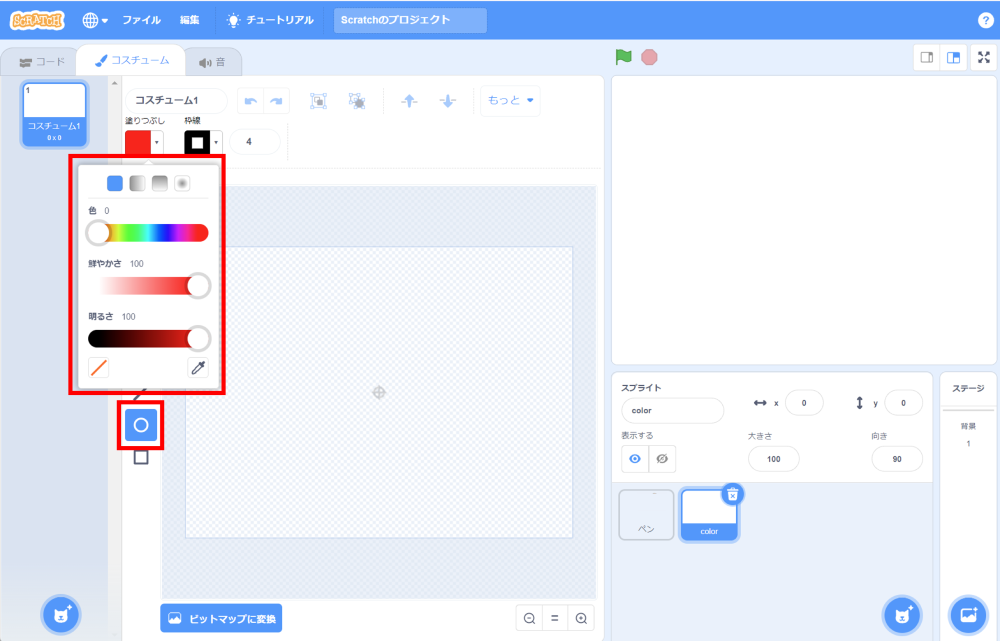
次にコスチュームタブで選択する色のパレッドを作っていきます。
コスチュームタブの塗りつぶし色を「赤」に設定します。
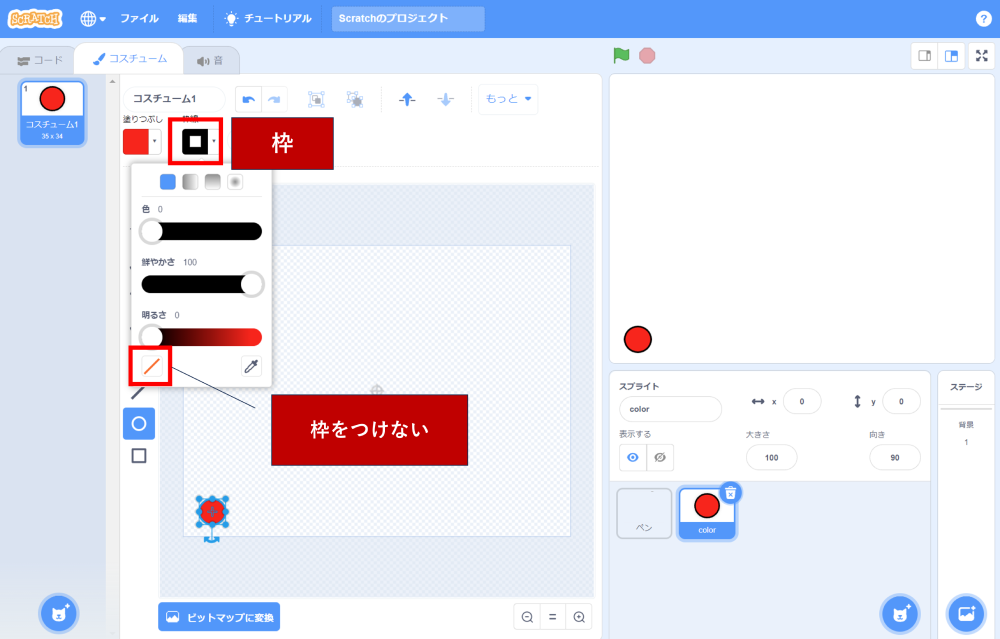
コスチュームタブの枠線を「なし」に設定します。
左側メニューの丸図形を選択し丸を描写します。
黒枠のない赤丸ができたことを確認して
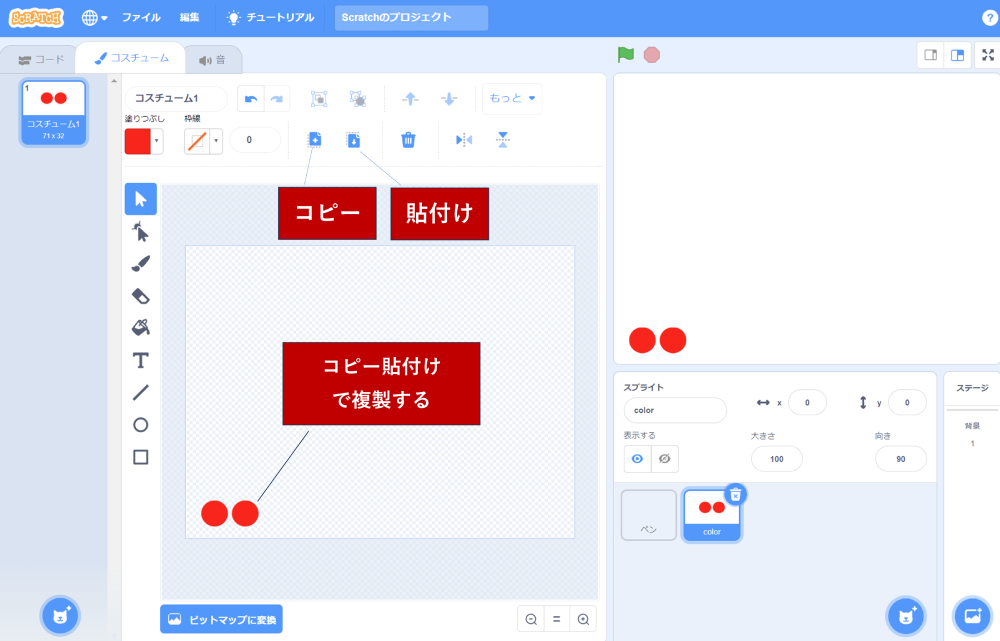
上部にある「コピー」「貼付け」アイコンを使い複製します。
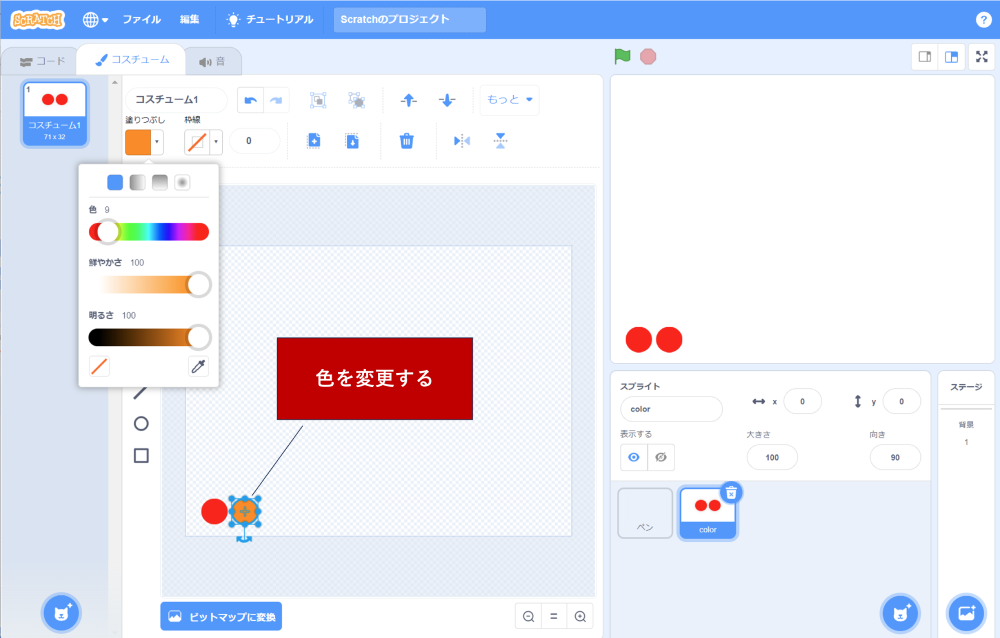
上記で複製した赤丸の色を変更します。
自分の使いたい色に変更してください。ここではオレンジに変更しますね。
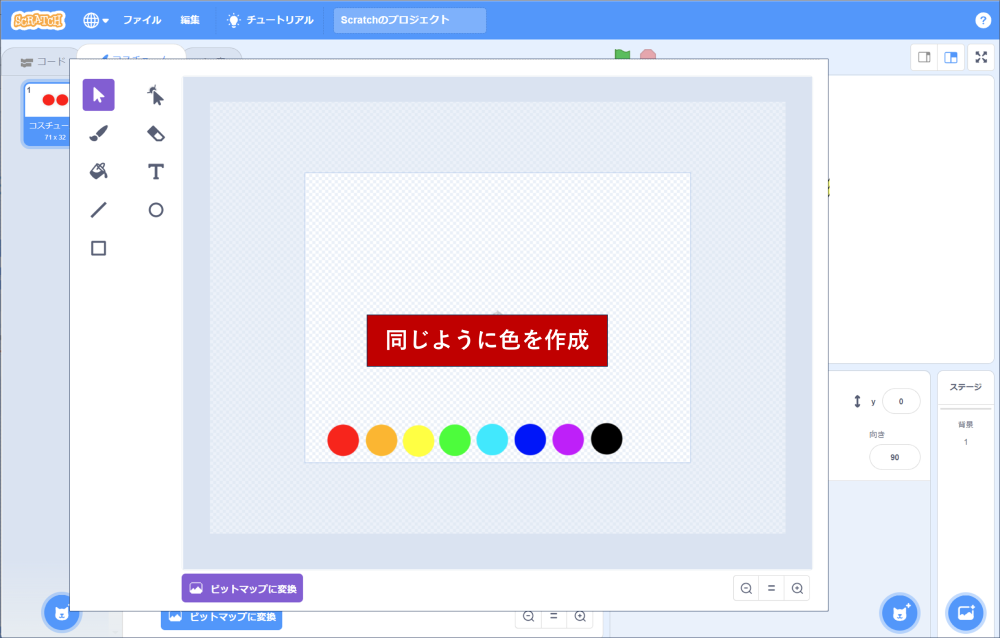
上記、コピー、貼付けを、色の変更を繰り返して見本のようにカラーパレッドの作成をします。
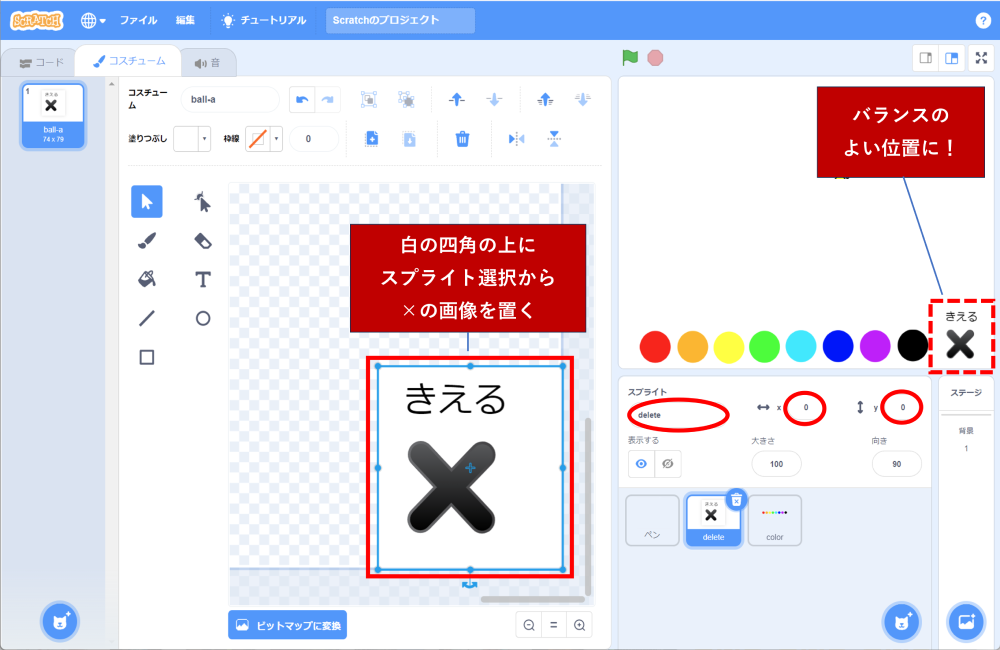
消すスプライトの作成
赤枠を確認して消すスプライトを準備します。
今までのスプライトの作成を参考に、画像のようにスプライトを作成します。
2.コードを組み立てる
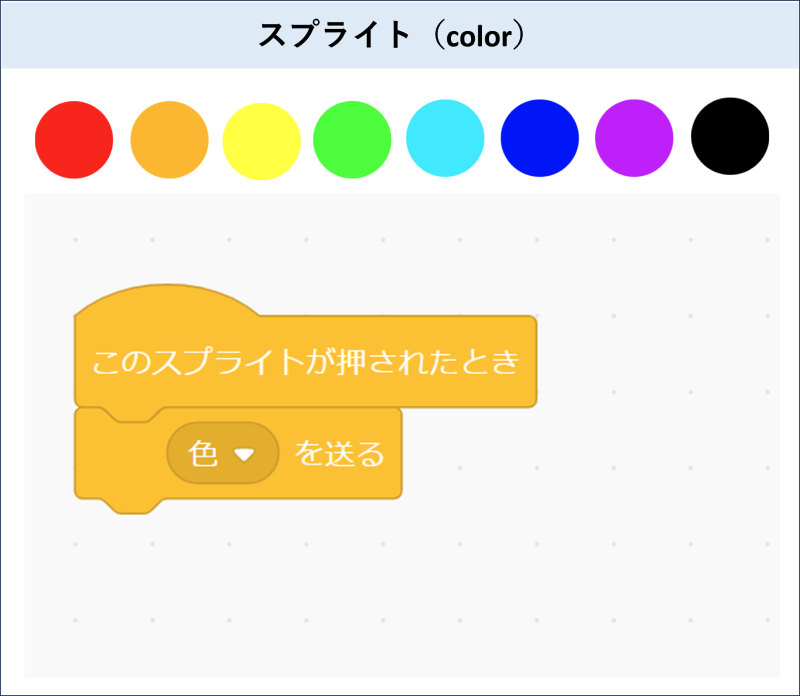
スプライト(color)のコード

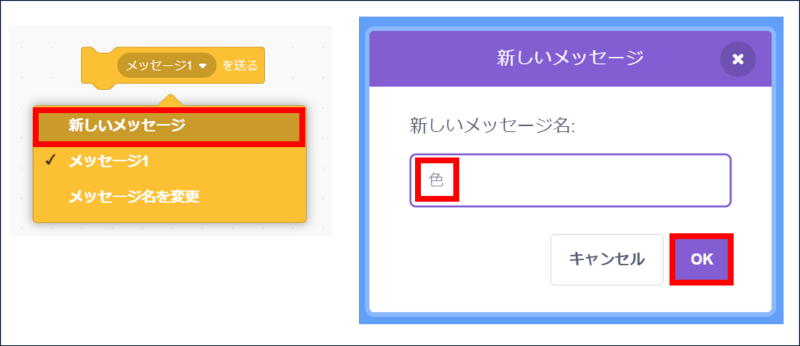
色を送るの作成方法

- イベントの「〇を送る」のプルダウンを開く
- 新しいメッセージをクリック
- 新しいメッセージ名に「色」を入力
- OKボタンを押す
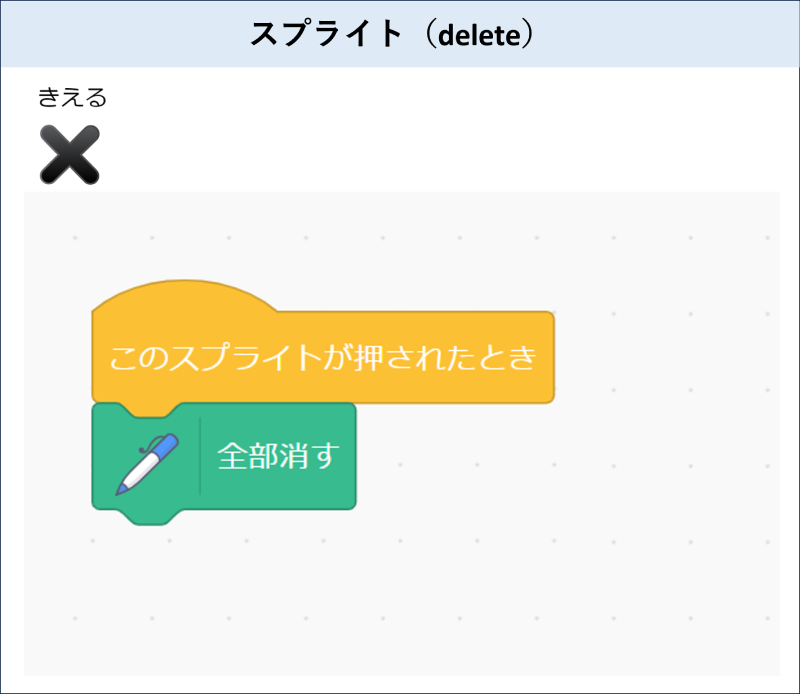
スプライト(delete)のコード

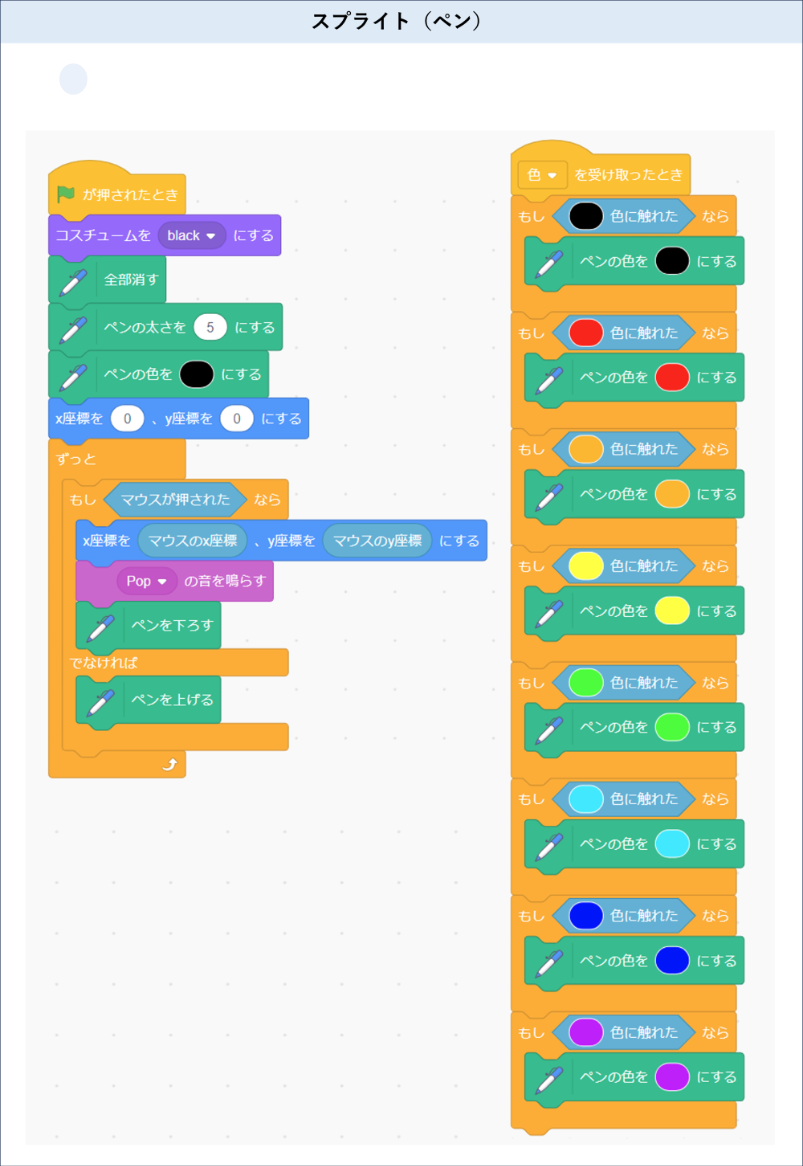
スプライト(ペン)のコード

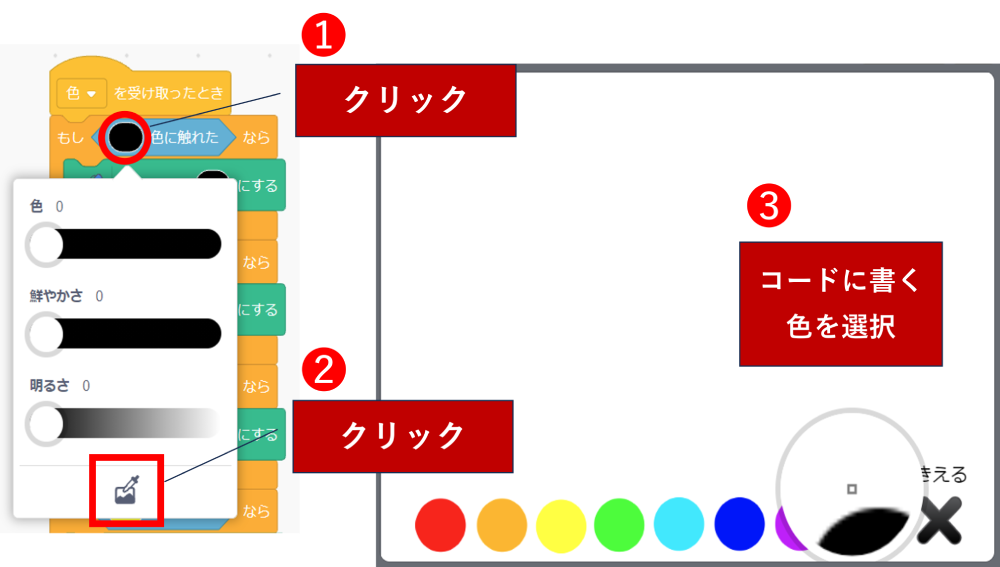
ブロックに色を設定する方法

- ブロックに色を設定するときは、色部分を選択すると色の設定が表示されます。
- 詳細の下部分にある、スポイトのアイコンをクリックすると色を選択するレンズが表示されます。
- 設定したい色部分にレンズを移動しクリックします。
3.プログラムを実行する
プログラムが完成したら、旗をクリックしてスタートします。マウスをクリックした状態で絵や文字を描いてみてください。
スマホなら指でなぞってみてください。
さらに、描きたい色をマウスクリックまたはタップして色が変更されて描かれるか確認してみましょう!
まとめ
今回のポイントは、カラーパレッドで「このスプライトが押されたとき」のイベントで、「〇を送る」のブロックを使用し、別スプライトのコードに処理を書いたことです。
このように「〇を送る」はとても便利なブロックです。
応用して色々作れそうですね!
次回は変数をつかって、現在選択している色を右上に表示する機能を追加してみましょう。
| ❶ VOL.2【1】 拡張機能のペンを使って1色のみで「落書きボード」を作ります。 |
| ❷ VOL.2【2】 ステップ1で作った落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加します。 |
| ❸ VOL.2【3】(次はここ) ステップ2で作った落書きボードをカスタマイズして「現在使っている色」を表示する機能を追加します。 |
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。


