VOL.2【2】では、落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加しました。
今回のVOL.2【3】では、変数を使って「現在選択している色」を表示する機能を追加します。
前回までのプロジェクトは下のリンクで確認してくださいね。

VOL.2【1】では、拡張機能のペンを使って「落書きボード」を作りましたね。 今回の VOL.2【2】では、落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加します。 落書きボードを作るまでの方法は下のリンクで確認してくださいね。 ※プログラムは...
※プログラムは様々な方法で作れます。このページは色々なコードの中の一つだということを頭に入れておいてね。
こんな方法でもできる!とか、こんな方法はどうかな?とかひらめきや探求しながら楽しんで作ってね!
| ❶ VOL.2【1】 拡張機能のペンを使って1色のみで「落書きボード」を作ります。 |
| ❷ VOL.2【2】 ステップ1で作った落書きボードをカスタマイズして「好きな色を選択」して落書きする機能と「消す」機能を追加します。 |
| ❸ VOL.2【3】(今回はここ) ステップ2で作った落書きボードをカスタマイズして「現在使っている色」を表示する機能を追加します。 |
完成したプログラム
先に完成したプロジェクトをのせておきます。

まず、どんな動きをするのか確認しとくべし。

では、さっそく一緒に作ってみましょう!
1.スプライトの設置
VOL.2【2】で作成したプロジェクトに「選択している色(いまの色)」のスプライトを準備しましょう。
今の色の作成
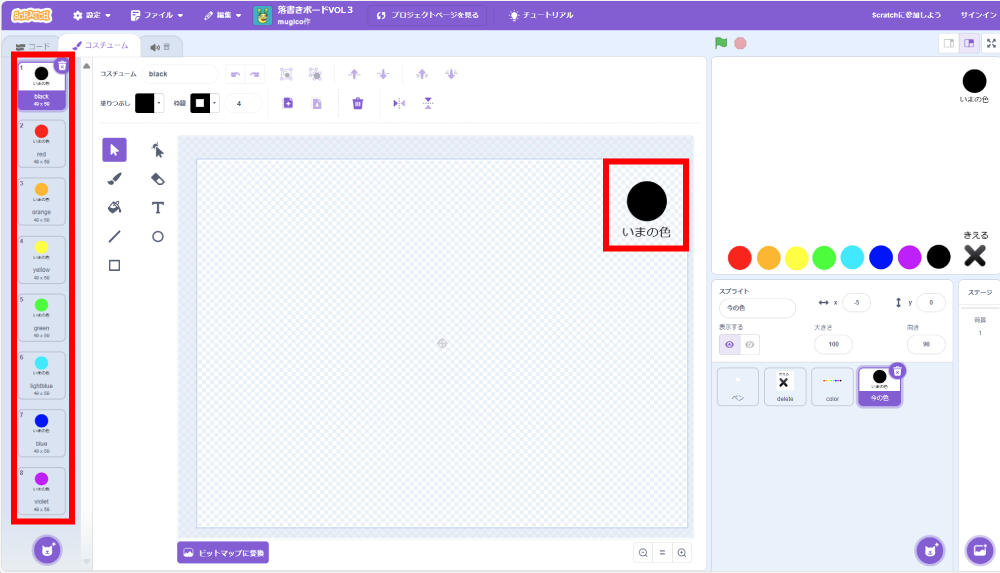
赤枠を確認して「選択している色(いまの色)」スプライトを準備します。
今までのスプライトの作成を参考に、画像のようにスプライトを作成します。

2.コードを組み立てる
今回、コードに追記が必要なスプライト「ペン」と新しく追加したスプライト「選択している色(いまの色)」のみ記載しますね。
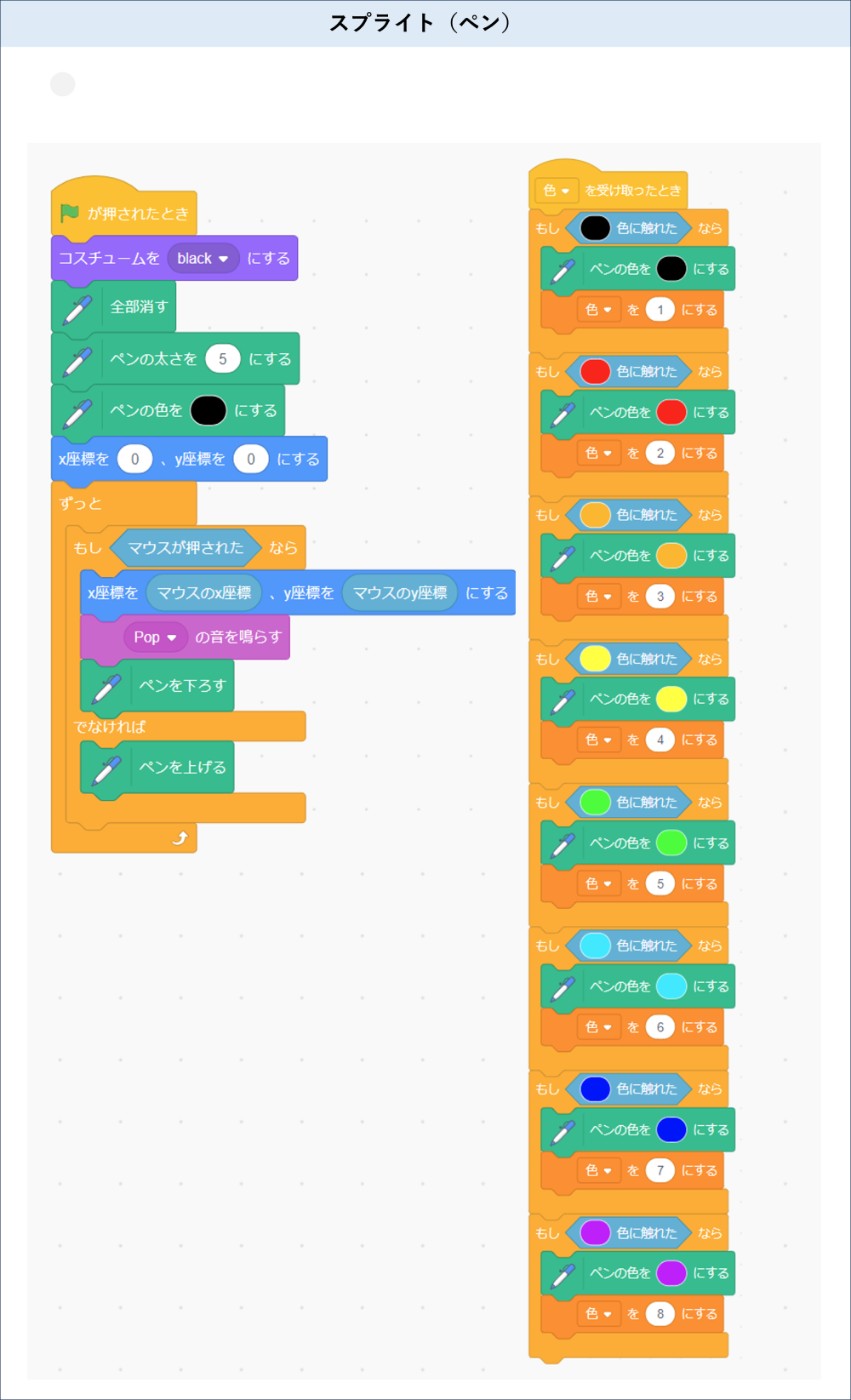
スプライト(ペン)のコード

変数(色)を作成する方法

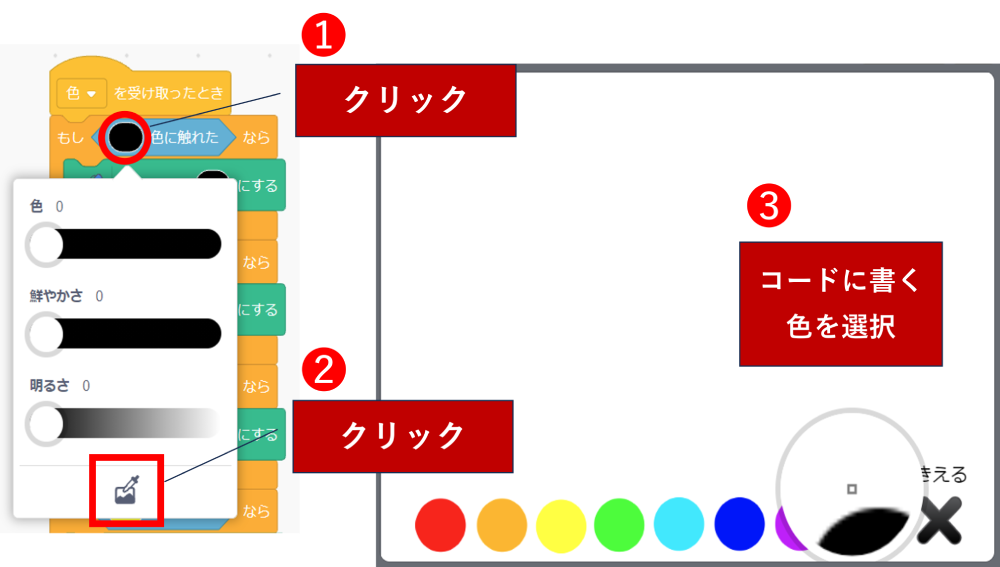
- ブロックに色を設定するときは、色部分を選択すると色の設定が表示されます。
- 詳細の下部分にある、スポイトのアイコンをクリックすると色を選択するレンズが表示されます。
- 設定したい色部分にレンズを移動しクリックします。
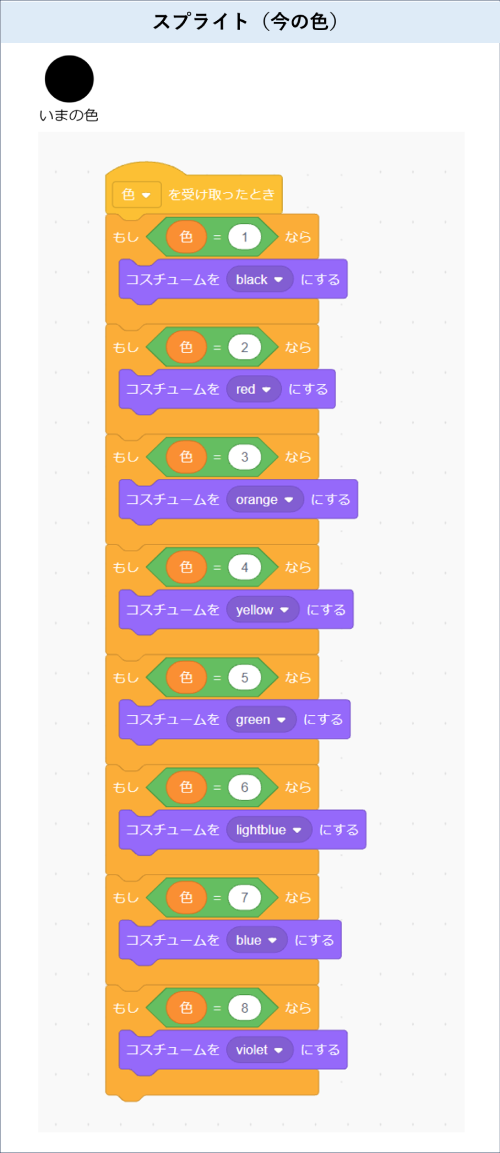
スプライト(今の色)のコード

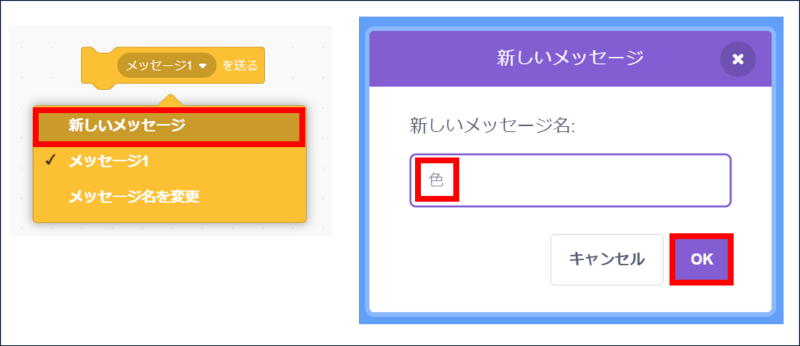
変数(色)の設定方法

- イベントの「〇を送る」のプルダウンを開く
- 新しいメッセージをクリック
- 新しいメッセージ名に「色」を入力
- OKボタンを押す
3.プログラムを実行する
プログラムが完成したら、旗をクリックしてスタートします。マウスをクリックした状態で絵や文字を描いてみてください。
スマホなら指でなぞってみてください。
さらに、描きたい色をマウスクリックまたはタップして色が変更されて描かれるか確認してみましょう!
まとめ
今回のポイントは、変数を使い「変数の値が○○なら」「コスチュームを○○にする」といった、変数の値によって別のコスチュームを表示させる処理を書いたことです。変数の使い方なんとなくわかりましたか?
さて、拡張機能のペンを使って落書きボードを作り、カスタマイズしました。
作って、実行してみると色々問題点が出てくるものです。「白い色を使いたい」や「全部消す」ではなく、消しゴムのように消したいとか思ったのではないでしょうか。
そんな風に感じたら素晴らしいです!!納得のいくまでカスタムしちゃいましょう^^
関連リンク
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。