フローチャート は、プログラミングで「何をどうやってするか」を図で表す方法です。
まるで地図のように、プログラムがどう動くかをわかりやすく見せてくれる道具です。
これを使うと、プログラムを作る前に頭の中を整理して、何をどうするか考えやすくなります。
フローチャートの意味
フローチャート は、「問題を解決するための手順」を矢印でつないで、どんな順番で何をするかを見えるようにした図です。
これを使うと、プログラムがどう動くかを理解しやすくなります。

問題を処理する考え方(アルゴリズム)を図的表現したものをフローチャート というんだね。

そうだね。ちなみにフローチャートの図記号はJIS X 0121で規格化されているよ。
フローチャートの主な記号
フローチャートにはいくつかの特別な記号が使われます。下に一部の記号がどんな役割をするかを説明します。
他の記号も知りたい場合はこちらもみてね ▶標準フローチャートの記号一覧
| 記号 | 名前と説明 |
| 「開始」や「終了」を示します。 これでフローチャートの始まりや終わりがわかります。 |
|
 |
「処理(しょり)」を示します。 何かをする、例えば「キャラクターを10歩動かす」といった指示を表します。 |
 |
「判断(はんだん)」を示します。 何かを決めるときに使います。例えば、「もしボタンが押されたら?」のような質問を表します。 |
 |
「定義済み処理(ていぎすみしょり)」 処理の一部(定義済みの処理)を分けて定義して使用するときに表します。 |
フローチャートの使い方
1.問題を考える
まず、何をしたいか、問題を考えます。例えば、キャラクターを右に動かしたいとか、ゲームが始まるときに音を鳴らしたいとかです。
ここで、アルゴリズムの出番です!(参照:アルゴリズムってなに?なぜ学んだ方がいいのか。その理由と概念を説明するよ)
例)キャラクターを右矢印で右に動かす場合
- スタート(実行)
- 右矢印キーを押す
- キャラクターを10歩動かす
- 終了
2.フローチャートで計画を立てる
フローチャートを使って、どうやってその問題を解決するかを考えます。順番に記号を使って、プログラムがどう動くかを図にします。
例)キャラクターを右矢印で右に動かす場合
- 開始でスタート
- 実行している間
- 右矢印キーが押されたか?を判断
- 押されたら「10歩動かす」処理
- 終了で終わる
3.プログラムを作る
フローチャートを見ながら、プログラムを作ります。フローチャートのおかげで、何をどうするかがはっきりしているので、プログラムを作るのが簡単になります。
具体的な例
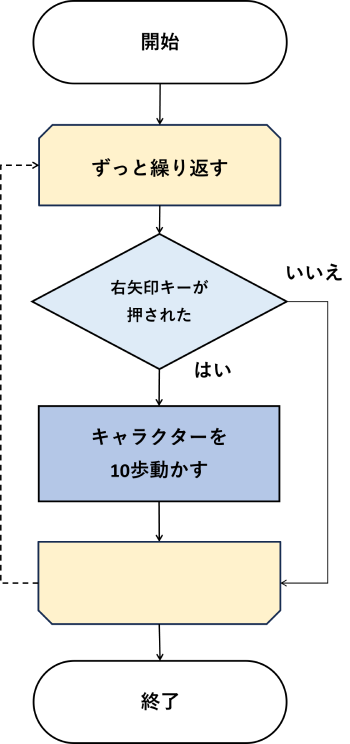
フローチャート
例)キャラクターを右矢印で右に動かす場合
開始→繰り返す→右矢印キーが押された?(判断)→(もし「はい」の場合)→キャラクターを10歩動かす(処理)→(スクラッチの場合、終了ボタンで終了)

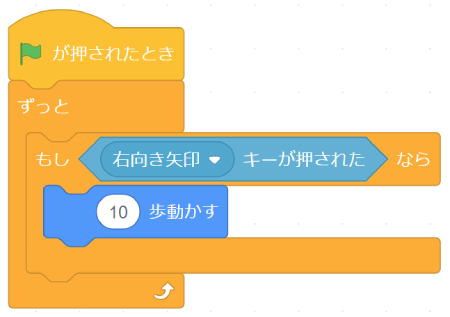
プログラム
例)キャラクターを右矢印で右に動かす場合
スクラッチで上に書いてあるフローチャートの処理を表すとこのような感じですね

まとめ
フローチャートは、プログラムがどう動くかをわかりやすくするための図です。
プログラムを作る前にフローチャートを描くことで、頭の中を整理して、次に何をすればいいかがわかりやすくなります。
プログラミングがもっと楽しく、上手にできるようになるので、ぜひ使ってみてください!
関連リンク

アルゴリズムとは プログラミングの「アルゴリズム」というのは、「何かを解決するためのステップや手順」のことです。 もっと簡単に言うと、アルゴリズムは「問題を解決するためのレシピ」と思っていいよ。 例えば、料理を作るときにレシピが必要ですよね? レシピには「まず、野菜を切る」「次に、フライパ...
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。